绘制原理
编辑日期: 2024-11-28 文章阅读: 次
今天讨论轮播图。
轮播图经常用于大屏展示、PPT汇报等,Pyecharts能非常方便的实现这个功能。
今天基于前天绘制的堆叠面积图(stack area line),咱们绘制一个轮播图,手把手展示如何绘制轮播图。
绘制原理
轮播图,顾名思义,至少得有2帧,轮训每一帧,这样才能形成轮播的效果。
因此,在知道如何绘制一幅堆叠面积图后,再绘制两幅肯定就不是问题。
然后把它们按照顺序添加到轮播图对象中,渲染到html文件中。
以上就是Pyecharts绘制轮播图的基本过程。
绘制过程
在前天绘制的堆叠面积图代码基础上,需要增加导入Timeline类,它提供轮播图的绘制能力。
from pyecharts.charts import Timeline
假定绘制3幅堆叠面积图,这就需要3倍数据,方便起见,基于反转,生成数据如下:
x_data = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
y_data1 = [140, 232, 101, 264, 90, 340, 250]
y_data2 = [120, 282, 111, 234, 220, 340, 310]
y_data3 = [320, 132, 201, 334, 190, 130, 220]
d = {'2019': [y_data1.copy(), y_data2.copy(), y_data3.copy()],
'2020': [list(reversed(y_data2)), list(reversed(y_data1)), list(reversed(y_data3))],
"2021": [y_data3.copy(), list(reversed(y_data1)), y_data2.copy()]}
字典d中,键是年份,值是构成堆叠面积图的3个y轴数据。
然后,进入核心绘制轮播图的代码框架,如下:
tl = Timeline()
years = ['2019', '2020', '2021']
for year in years:
y_data1, y_data2, y_data3 = d[year]
stack_area_i = Line()
####
tl.add(stack_area_i, f"{year}年")
tl.render("timeline_bar_with_area_stack.html")
基本框架分为如上三个部分:
- 创建Timeline对象
- 依次添加单个堆叠面积图到tl中
- 最后渲染到html中
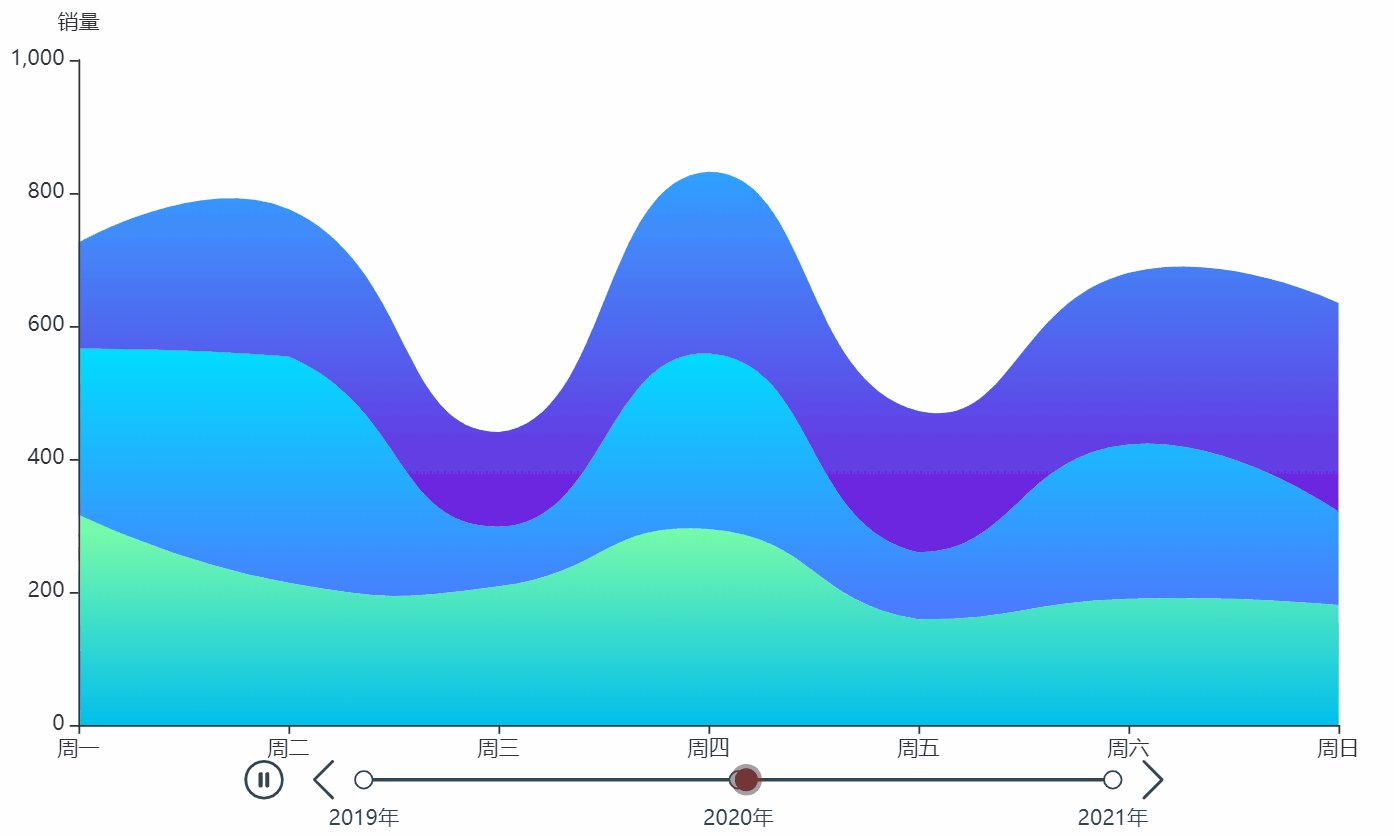
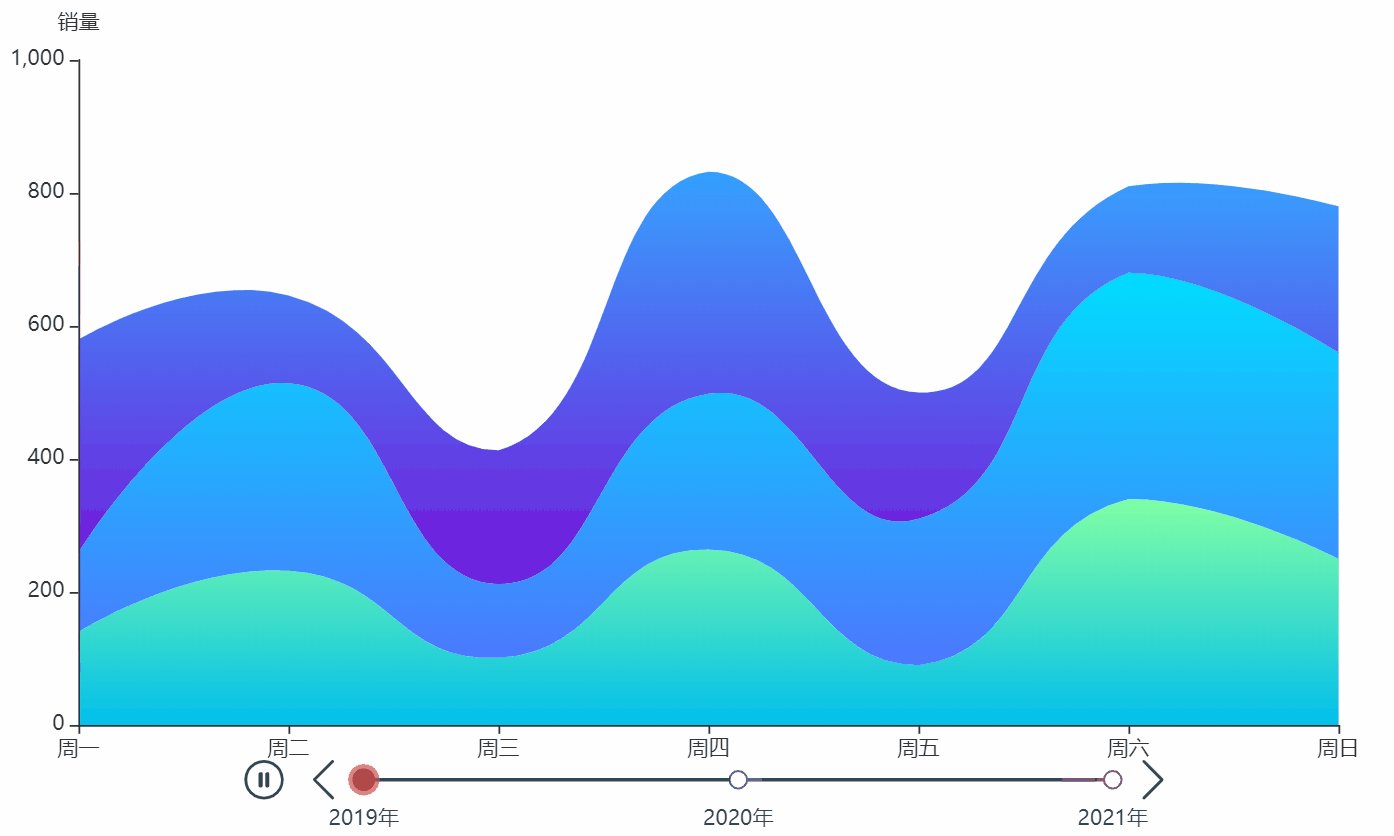
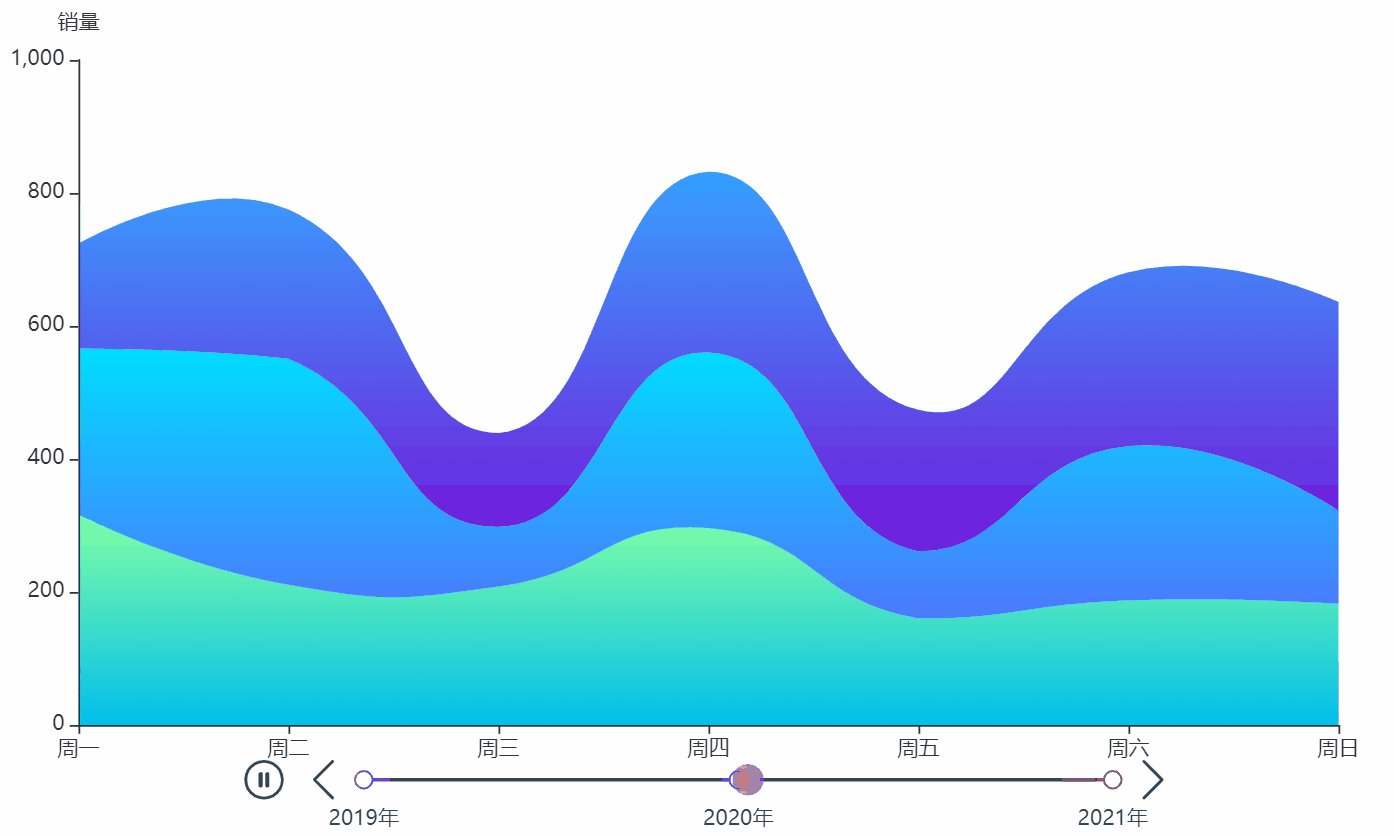
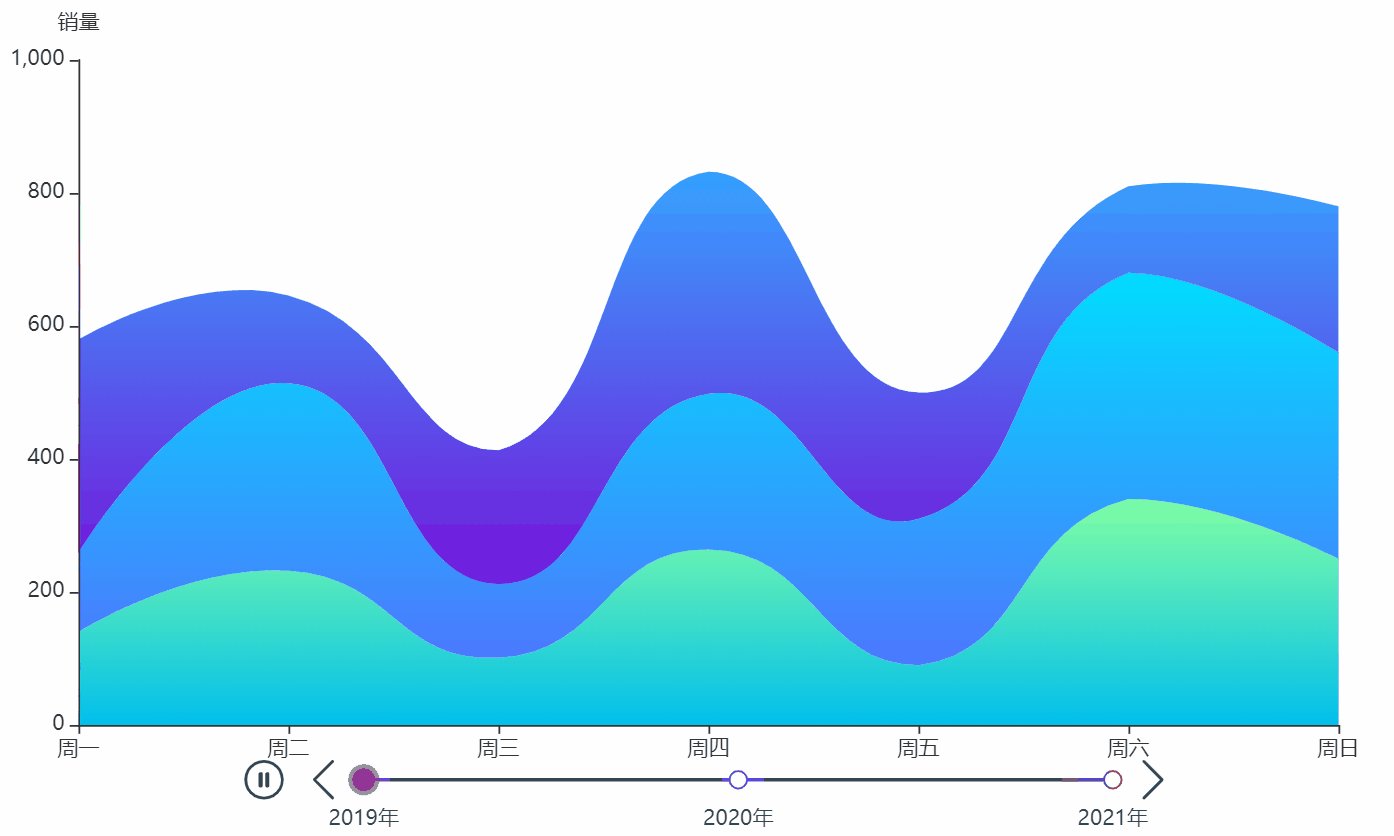
图形展示
下面就是愉快的图形展示,我录制一个gif动态效果图:

完整代码
"""
@file: area_graph.py
@desc:
@author: zhenguo
@time: 2021/12/12
"""
import pyecharts.options as opts
from pyecharts.charts import Line, Timeline
from pyecharts.commons.utils import JsCode
x_data = ["周一", "周二", "周三", "周四", "周五", "周六", "周日"]
y_data1 = [140, 232, 101, 264, 90, 340, 250]
y_data2 = [120, 282, 111, 234, 220, 340, 310]
y_data3 = [320, 132, 201, 334, 190, 130, 220]
d = {'2019': [y_data1.copy(), y_data2.copy(), y_data3.copy()],
'2020': [list(reversed(y_data2)), list(reversed(y_data1)), list(reversed(y_data3))],
"2021": [y_data3.copy(), list(reversed(y_data1)), y_data2.copy()]}
tl = Timeline()
years = ['2019', '2020', '2021']
for year in years:
y_data1, y_data2, y_data3 = d[year]
stack_area_i = (
Line()
.add_xaxis(xaxis_data=x_data)
.add_yaxis(
series_name="品类 1",
color='#80FFA5',
y_axis=y_data1,
is_smooth=True,
stack='总量',
is_symbol_show=False,
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(opacity=1,
color=JsCode(
"""new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(128, 255, 165)'
},
{
offset: 1,
color: 'rgba(1, 191, 236)'
}
])"""
)
),
).add_yaxis(
series_name="品类 2",
color='#00DDFF',
y_axis=y_data2,
is_smooth=True,
stack='总量',
is_symbol_show=False,
label_opts=opts.LabelOpts(is_show=False),
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(opacity=1,
color=JsCode(
"""new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(0, 221, 255)'
},
{
offset: 1,
color: 'rgba(77, 119, 255)'
}
])"""
)
),
).add_yaxis(
series_name="品类 3",
color='#37A2FF',
y_axis=y_data3,
is_smooth=True,
stack='总量',
is_symbol_show=False,
label_opts=opts.LabelOpts(is_show=False, position="top"),
linestyle_opts=opts.LineStyleOpts(width=0),
areastyle_opts=opts.AreaStyleOpts(opacity=1,
color=JsCode(
"""new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{
offset: 0,
color: 'rgba(55, 162, 255)'
},
{
offset: 1,
color: 'rgba(116, 21, 219)'
}
])"""
)
),
).set_global_opts(
tooltip_opts=opts.TooltipOpts(is_show=True,
trigger='axis',
axis_pointer_type='cross'),
yaxis_opts=opts.AxisOpts(type_="value", name="销量"),
xaxis_opts=opts.AxisOpts(boundary_gap=False, type_="category"),
)
)
tl.add(stack_area_i, f"{year}年")
tl.render("timeline_bar_with_area_stack.html")